
In today’s digital age, web applications are omnipresent – from checking your Gmail inbox to storing files on the cloud using Dropbox, everyone has used web applications.
A user manual for web applications is a friendly helper in this digital maze, simplifying the intricate workings of the application into understandable steps.
“When written and created with intention, a user’s manual can act as an extension of the customer service experience and save your company time and money by reducing the amount of support inquiries users must make.”
– TechSmith
In this blog, we will look into the basics of user manuals, explore why do businesses need to focus on it, and and learn how to create the same. Let’s get started.
So, let’s get started.
What Is a User Manual for Web Application?
A user manual for web applications outlines how to use the app effectively. It provides clear instructions, screenshots, and explanations, ensuring you understand how to perform various tasks within the application.
A use manual for web applications helps transform confusion into clarity, enabling users to explore the application confidently. The assistance could be learning how to create an account, customize settings, or troubleshoot common issues.
Overall, a user manual is vital in improving the user experience. It empowers customers with the knowledge they need to utilize the application’s capabilities.
This improves productivity and facilitates a sense of confidence and satisfaction among users.
Read More: User Manual Software & Tools for 2024
Why Should You Create User Manuals for Web Application ?
User manuals for web applications serve as a roadmap for your users. They help users know how to use your web application, its features, and how to troubleshoot common problems.
Here’s why creating a user manual for your web applications helps to:
Improve Safety
The user manual can detail important safety information, helping avoid application misuse.
For example, if your web app allows financial transactions, the manual can include warnings about sharing sensitive information and tips on how to set strong passwords.
Guide Different Internal Teams
The manual can cater to multiple teams within your organization.
For example, engineers can refer to it for technical details when troubleshooting issues, while sales teams can use it to understand the app’s benefits and USPs.
Save Time and Resources
A well-written user manual helps users find solutions independently, reducing the need for customer service intervention.
For example, if users frequently ask how to reset their passwords, including a step-by-step guide in the manual can provide them with a self-help option to do so.
Improve Your Branding
An insightful and user-friendly manual reflects positively on your brand. It conveys that you value your users and their experience with your application.
For example, including a section on best practices for using your web app helps users and conveys that you care about their success.
Attract More Users
Insightful descriptions of product features can be a powerful tool for attracting new users.
For example, if your web app has a unique feature that simplifies data analysis, highlighting this in the user manual can draw the attention of potential users struggling with data analysis tasks.
How to Create a User Manual for Web Application

Creating a user manual for a web application can be time-consuming as it carries the responsibility of giving directions to users on using the app. But don’t worry, you can follow these simple steps to create impeccable user guides quickly.
Step 1: Understand Your Audience
Understanding your audience is vital for determining what information they need and how it should be presented.
Evaluate the audience’s educational level and age group to decide the best method to plan the creation of this guide.
For example, if your target audience is older, you may need to use larger font sizes and more straightforward language.
Step 2: Define Your Manual’s Purpose
What you plan to achieve with your web application user manual should match the requirements of your users.
The manual must detail your web app’s basic operational guidelines and purpose. The task analysis also helps end-users identify and organize the measures to use the web app.
For example, if your web application is for e-commerce shopping, your manual should be written with the purpose of guiding your shoppers on how to place orders and make payments.
Step 3: Outline the Steps
Create a list of all the steps needed for users to achieve the goals of your manual. You can perform the tasks yourself to identify whether the steps are comprehensive enough.
This will help you determine if the list needs any revision or is sufficient to fulfill the purpose and revise it accordingly.
For example, if your web application is for a fitness tracker, add steps to set up user profiles, track workouts, and analyze progress.
Step 4: Use Visuals Effectively

Incorporate graphics like app screenshots, illustrations, images, charts, or diagrams to make your manual insightful and easy for users to understand.
Add the graphics alongside the associated steps in the text.
For example, include images or videos of every cooking process step for a recipe app to complement the written instructions.
Step 5: Include Essential Sections
Besides instructions, add an introduction, a conclusion, a troubleshooting guide, and frequently asked questions (FAQs).
For example, if your web application is an online accounting system, you should include a section explaining accounting terms and using examples of classifying expenses.
Step 6: Focus on Readability
Highlight all the sections with headings and subheadings, and try to use a larger font size – at least 10 points.
Elements like tables, graphical representations, or bulleted lists can also help present vital information.
For example, pie charts in a financial management web application can represent how expenses are distributed in a budget.
Step 7: Use the Table of Contents Efficiently
Add a table of contents with links to help users locate solutions faster. This section will allow users to navigate the manual to find what they want quickly.
For example, for a scheduling web application, add a table of contents that shows how to create, edit, and cancel appointments.
Step 8: Ensure Accuracy and Avoid Jargon
Ensure that your user manual’s instructions are accurate and understandable, which can help users achieve the desired goals.
Focus on the clarity of the terminologies and language. Avoid using technical jargon as it can confuse your audience.
For example, the user manual for an e-learning platform should have clear instructions on accessing, enrolling, and participating in courses.
Step 9: Proofreading Is Key
Once you have crafted an insightful user manual, proofreading becomes crucial for error-free readability.
Keep the manual free of spelling and grammar errors, and ensure the language is concise and straightforward.
For example, the user manual for a social media management tool should have easy-to-understand instructions on scheduling posts, viewing insights, and managing multiple accounts.
Step 10: Mention Your Contact Information
Providing contact information conveys that you are invested in their overall experience with the product or service you are offering. It shows a level of professionalism and builds trust with your users.
It helps users resolve any issues or questions they might have. When a user runs into difficulties using certain features of the web application and needs help figuring out what to do next, your contact information can help right away.
For example, you may include information like your email address, phone number, or any other relevant contact details.
Read More: How to Create an Impressive User Manual for Your Customers
User Manual Templates & Examples for Web Applications
User manual templates are essential for ensuring precise implementation of the document. They ensure consistency and proper format across the manual and easy customization to speed up the authoring process.
These templates help streamline the documentation process and enhance user experience, enabling users to utilize the web application to its full potential.
ProProfs Knowledge Base software comes equipped with 100+ templates for different types of knowledge base resources, including user manuals for web applications.
You can create one from scratch or choose from hundreds of meticulously designed templates. Here are a few examples:
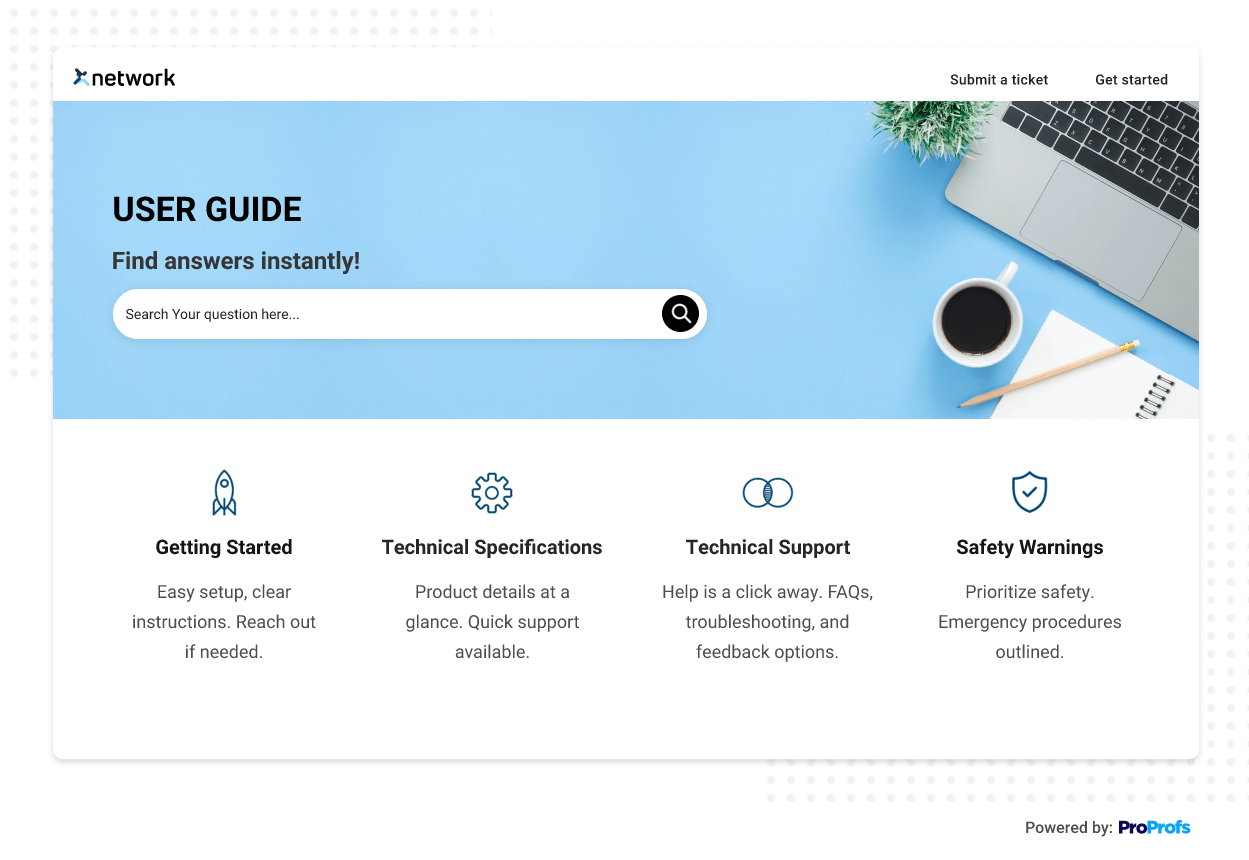
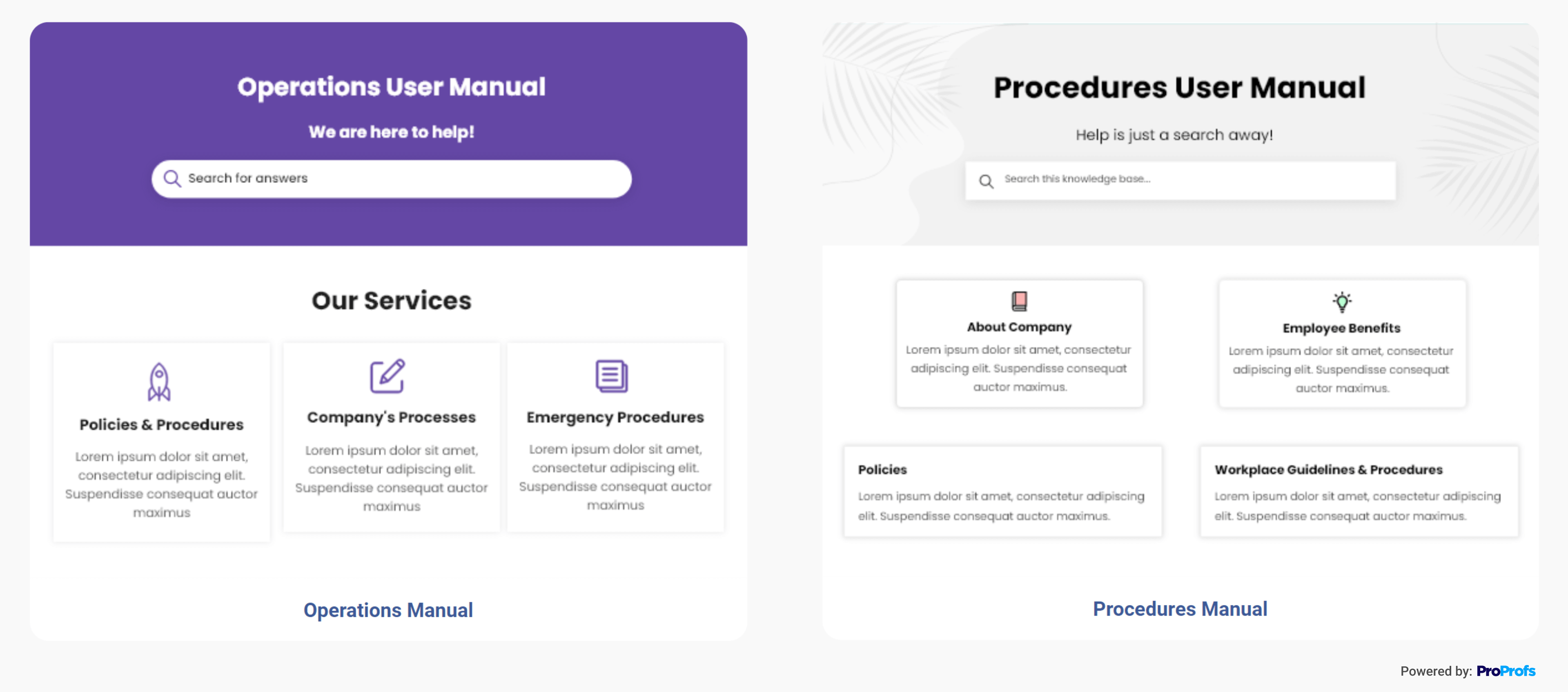
Help Manual Template

Technical Documentation Template

Software Documentation Template

Create User Manuals That Make Using Your Web Applications More Fun!
User manuals provide clear, step-by-step instructions to help the end users navigate the web application easily, minimizing the learning curve and increasing efficiency.
By following this guide to creating detailed and easy-to-understand user manuals for web applications, you can empower your users with self-service capabilities and help them get the most out of your web applications.
ProProfs Knowledge Base is a software system that helps create, edit, and publish user manuals for web applications. It offers an intuitive AI-powered online editor with smart prompts to write, edit, and style your content swiftly.
You can easily import Word docs, Excel sheets, and presentations and add images and videos to enhance user engagement. It allows you to design beautiful user manuals using branding features and pre-made templates or customize them fully with CSS and HTML. So, what are you waiting for?
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!